Cognitive Walkthroughs halfen uns am meisten beim Design von Simulationen. Durch Cognitive Walkthroughs konnten wir erstaunlich viele Probleme, die unsere Testpersonen später im Umgang mit den Prototypen hatten, vorhersagen. Dadurch konnten wir schon vor den aufwändigen Usability-Tests Korrekturen vornehmen.
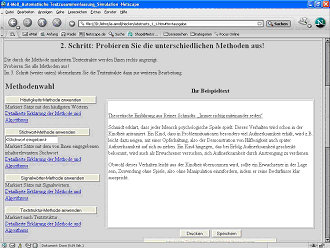
Unten sehen Sie den Prototyp einer Simulation für vier Methoden der automatischen Textzusammenfassung. So ist die Anwendung gedacht:
- Die Studierenden wählen aus einer Ordnerstruktur einen Text aus, auf den die Simulation einwirken soll.
- Sie klicken auf Anzeigen, um den gewählten Text in das Textfeld unten zu übernehmen.
- Sie können dann eine Methode auswählen oder mehrere miteinander kombinieren, indem sie sie in Auswahlkästchen ankreuzen
- ... und dann ablaufen lassen.
- Gleichzeitig haben sie die Möglichkeit, in einem Popup-Fenster Informationen über die Methode abzurufen. Dafür müssen sie auf den Link Methode 1, 2, 3 oder 4 klicken.
In den Fenstern neben den Methoden werden entweder Wörter automatisch angezeigt wie in Methode 1 und 3 oder die/der Studierende muss ein Wort eingeben wie in Methode 3.

Durch einen Cognitive Walkthrough stellten wir fest:
- Gleich beim ersten Schritt kann der kognitive Aufwand verringert werden. Ein ungeübter Anwender wird nicht sofort erkennen, dass er erst eine Ordnerstruktur durchsuchen muss, um dann einen ausgewählten Text anzeigen zu können.
Abhilfe: Die Buttons können zusätzlich mit 1., 2. beschriftet und untereinander angeordnet werden. - Nachdem der ausgewählte Text in dem Textfeld angezeigt wird, ist nicht klar, was als nächstes zu tun ist. Der ganze Komplex Methodenauswahl muss sich jetzt aufdrängen.
Abhilfe: Der Komplex gehört unserer Leserichtung entsprechend auf die linke Seite des Textfeldes. - Der Anwender wird sich fragen, was er als nächstes tun soll und warum. Auch wenn er das weiß, muss er immerhin an mindestens zwei verschiedenen Stellen klicken, um eine Methode auszuführen: ein oder mehrere Kästchen und dann den Button Methode ausführen. Es gibt außerdem in dem Komplex Methodenauswahl mehrere Aktionsmöglichkeiten. Der Anwender wird nicht wissen, was er durch Klicken auf was auslösen wird. Er könnte z.B. auch auf die Idee kommen, dass er Methode 1 ausführt, indem er auf den Link Methode 1 klickt.
Abhilfe: Die Links und Buttons müssen eindeutig benannt werden. Die Möglichkeit, mehrere Methoden gleichzeitig auszuwählen, macht die Simulation unnötig komplex. Einfacher ist es, wenn der Studierende die Simulation mit jeweils einer anderen Methode neu ablaufen lassen kann. - Der Anwender wird sich fragen, was er in die Eingabefelder schreiben muss.
Abhilfe: Ein Eingabefeld darf nur da stehen, wo eine Eingabe erforderlich ist - und dies muss deutlich sein. Ausgabefelder müssen deutlich von Eingabefeldern unterschieden werden.
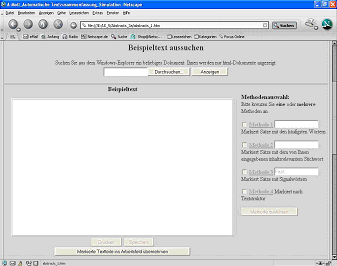
Nach den Korrekturen sieht der Prototyp so aus und kann nun durch einen Usability-Test geprüft werden: